Иллюстрированный самоучитель по FreeHand
Таблицы
Многие программы включают себя специальные подпрограммы, модули или дополнения для работы с таблицами. В состав FreeHand не входит отдельный табличный редактор, но программа может создавать таблицы на основе текстовых блоков.
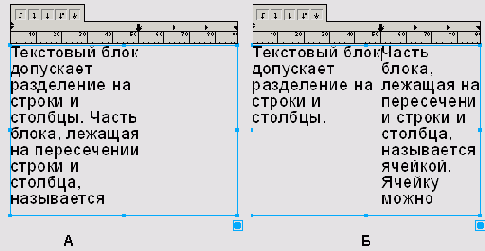
Текстовый блок допускает разделение на строки и столбцы. Часть блока, лежащая на пересечении строки и столбца, называется ячейкой. Ячейку можно рассматривать как небольшой текстовый блок со своими полями и границами. Многие параметры ячейка наследует от текстового блока, например, цвет фона, тип обводки, толщину граничных линий и др.
Таблицы, которые создает программа, являются регулярными. Все ячейки таких таблиц имеют одинаковые размеры. Разработчики не оснастили программу специальными средствами для работы с нерегулярными таблицами. При необходимости такую таблицу можно собрать из различных текстовых блоков, а затем сгруппировать их.
Разбиение блока на строки и столбцы выполняется при помощи инспектора. Рассмотрим эту процедуру, в процессе которой необходимо:


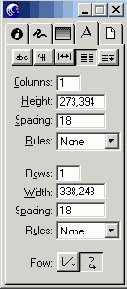
Рассмотрим поля и переключатели инспектора таблиц.
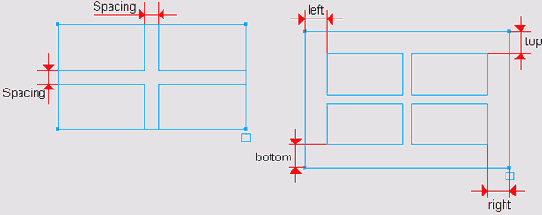
Поле Spacing (Расстояние) представлено в инспекторе дважды. В верхнем поле задается расстояние между колонками, в нижнем - между рядами. В полях Height и Width задаются высота и ширина ячеек. Две кнопки в нижней части инспектора служат для задания направления перетекания текста. С помощью первой кнопки устанавливается направление сверху вниз и слева направо. Если выбрана вторая кнопка, то текст сначала заполняет ячейки, расположенные по горизонтали, а потом переходит на следующий ряд. Второй кнопкой включается режим, в котором ячейки заполняются текстом преимущественно по горизонтали.

6-70. Инспектор таблиц
Размеры ячеек таблицы зависят также от значений поля Inset (Вставка). Оно находится в нижней части палитры Object Inspector (рис. 6-4) и служит для задания отступов от границ текстового блока. Поле допускает задание четырех независимых значений в подполях l (left), t (top), r (right), b (bottom). Они определяют величины отступов слева, сверху, справа и снизу, как показано на рис. 6-11. Отрицательные значения полей сдвигают границы ячеек за пределы текстового блока.
Часто таблицы и страницы, сверстанные в несколько колонок, изображаются с сеткой внутренних разделительных линий — разлиновкой. Характеристики разлиновки текстовых блоков можно задавать при помощи инспектора таблиц (рис. 6-10).
Щелчком на поле Rules (Линейки) распахивается список, из которого можно выбрать один из трех пунктов: None, Inset, Full Height (Width). Пункт None означает отсутствие разделительных линий, в пункте Inset устанавливаются разделительные линии по высоте (ширине) ячеек (с учетом отступов, введенных в поле Inset), пункт Full Height (Width) служит для задания вертикальной (горизонтальной) разделительной линии без разрывов по размерам текстового блока.
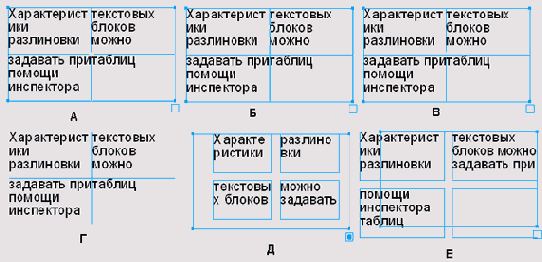
На рис. 6-12 показаны примеры таблиц при различных значениях настроечных параметров.

6-11. Размеры ячеек

6-12. Виды таблиц
A. Таблица с разделительными линиями, которые проведены по размерам ячеек (пункт Inset);
Б. Разделительные линии имеют размеры текстового блока (пункт Full);
B. Горизонталь имеет размеры блока (Full Width), а вертикаль проведена с учетом размеров ячеек (Inset);
Г. Снят флажок Display border (Отображение границы), и таблица изображается без ограничивающей рамки. Этот флажок находится в нижней части палитры Object Inspector (рис. 6-4);
Д. Значительные положительные величины, заданные в поле Inset, вызывают заметный сдвиг текста внутрь ячеек;
Е. Отрицательные значения поля Inset приводят к выталкиванию текста за границу текстового блока.
Важно
Конвертация текстовых блоков в набор кривых (<Ctrl>+<Shift>+<P>) не сохраняет границу блока и внутренние разделительные линии.
Рассмотрим еще один прием, при помощи которого можно быстро разделить текстовый блок на колонки. Этот прием использует специальные символы, которые называются табуляторами колонок (Wrapping). Он особенно удобен в тех случаях, когда для решения некоторой дизайнерской задачи приходится подбором задавать количество колонок текстового блока.
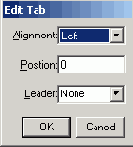
Пусть имеется блок с текстом, набранным в одну колонку. Разделим текст на две колонки. Для этого следует:

6-13. Диалоговое окно для установки табуляторов

Описанный прием можно использовать для создания любого количества колонок в текстовом блоке. Для этого необходимо в размерной линейке текстового блока расставить табуляторы на границах между колонками. Количество табуляторов должно быть на единицу меньше числа колонок. Потом следует установить в тексте такое же количество символов табуляции. Каждый символ табуляции перемещает на следующую колонку текст, который находится между ним и концом параграфа.

6-14. Разбиение блока на колонки
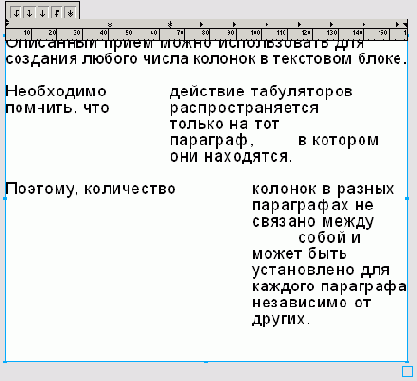
Необходимо помнить, что действие табуляторов распространяется только на тот параграф, в котором они находятся. Поэтому количество колонок в разных параграфах не связано между собой и может быть установлено для каждого параграфа независимо. На рис. 6-15 показан пример блока, в котором текст разбит на три параграфа и в каждом установлено свое количество колонок.

6-15. Текстовый блок с разным числом колонок