Учебный курс по CorelDRAW 12
Имитация надписи на сферической поверхности с помощью огибающей

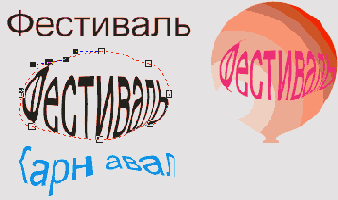
Самое замечательное в этом способе создания иллюзии — то, что текст, заключенный в огибающую, остается текстом, а не преобразуется в кривые. Если его выделить инструментом Pick (Выбор), то можно выполнять редактирование и форматирование. На Рисунок 11.6 слева внизу представлен результат изменения текста в огибающей: изменен не только текст надписи, но и гарнитура, а иллюзия, создаваемая огибающей, при этом полностью сохраняется.
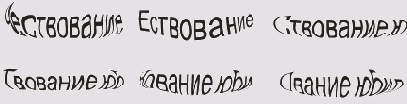
На базе описанного приема можно легко построить последовательность кадров анимации, демонстрирующей вращение шарика с надписью вокруг вертикальной оси. Чтобы получить изображение очередного кадра, достаточно удалить один символ надписи в начале текстового блока и добавить один в конце. Последовательность таких кадров приведена на Рисунок 11.7 — надпись Чествование юбиляра последовательно прокручивается через огибающую. Для полной иллюзии вращения шарика хорошо было бы менять в каждом кадре и положение веревочки — самую малость. Получается практически готовый элемент страницы веб-узла — остается только собрать последовательность изображений в анимированный ролик.

Рисунок 11.7. Последовательность кадров анимации с вращением шарика с надписью (не меняющийся фон с изображением шарика не показан)