Векторная графика в пакете FreeHand 9.0
Имитация цветовых градиентов
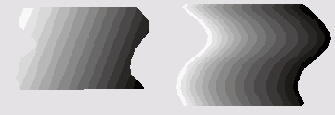
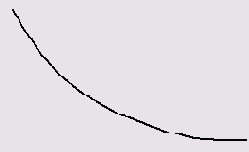
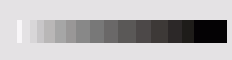
Объектная растяжка во многих случаях является хорошей альтернативой цветовой градиентной заливке. На рис. 5-21 справа показан линейный градиент, а слева — его имитация, построенная на основе объектной растяжки. Заливка на левом рисунке повторяет форму фигуры, что создает иллюзию освещенного изогнутого листа. Правый рисунок таких свойств не имеет.

5-21. Цветовой градиент и его имитация объектной растяжкой
Перечислим еще несколько достоинств объектных растяжек:
1. Растяжки имеют больше возможностей для управления цветовым переходом, чем градиентные заливки. Достаточно сказать, что для них можно менять скорость цветового перехода, его форму, настраивать промежуточные градации цвета и др.
2. Как правило, растяжки быстрее перерисовываются на экране и быстрее выводятся на печать. Справедливость этого утверждения относительна. Конечно, можно подобрать пример с противоположной оценкой.
3. Растяжки лучше контролируются при цветоделении и задании параметров треппинга.
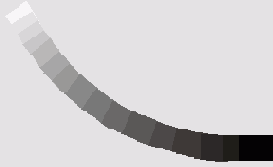
Рассмотрим, как при помощи объектной растяжки можно нарисовать "тающую стрелку". Для этого необходимо:
- Нарисовать прямоугольник, разгруппировать его (<Ctrl>+<U>), создать копию прямоугольника (<Ctrl>+<Shift>+<C>) и сдвинуть ее вправо (<->>). Залить правый прямоугольник черным цветом.

- Пометить оба прямоугольника и создать объектную растяжку (<Ctrl>+<Shift>+<B>).

- При помощи любого инструмента для рисования контуров (Pen, Freehand или Bezigon) нарисовать траекторию стрелки.

- Выбрать указатель и, удерживая <Alt> и <Shift>, пометить в растяжке начальный и конечный прямоугольники. Вызвать инспектор обводок (<Ctrl>+<Alt>-l-<L>) и задать для граничных фигур пустую обводку None.

- Пометить кривую и объектную растяжку, создать траекторную растяжку (<Ctrl>+<Alt>+<Shift>+<B>).

- Выбрать инструмент Реn(<6>) и нарисовать наконечник стрелки.

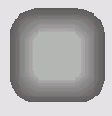
Объектная растяжка, насомненно, должна быть в арсенале дизайнера, создающего изображения для публикации в Internet. Многие элементы интерфейса Web-страниц можно нарисовать при помощи объектной растяжки, например, кнопки, окантовки панелей, изображения ссылок и т. д. Рассмотрим, как при помощи растяжки можно быстро создать изображение выпуклой кнопки. Для этого необходимо:
- Нарисовать квадрат со стороной 20 мм (удерживая <Shift>).

- Вызвать палитру Object Inspector (<Ctrl>+<I>) и задать радиус скругления вершин, равный 6 мм (Corner radius). Нарисованный прямоугольник будет служить основанием кнопки.

- Не снимая отметки с прямоугольника, по команде <Ctrl>+<Shift>+<C> создать клон фигуры. Вызвать палитру Scale (<Ctrl>+<F10>)) в поле Scale задать значение 50 процентов, включить опцию Uniform и щелчком по кнопке Scale выполнить преобразование. Внутренний прямоугольник будет верхней частью кнопки.

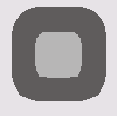
- Основание кнопки и ее верхняя часть не должны иметь обводки. Если сразу убрать обводку, то белые фигуры на белом фоне могут потеряться, поэтому все следующие действия лучше выполнять в режиме Keyline (<Ctrl>+<K>). В этом режиме фигуры представляются в виде проволочного каркаса. В режиме Keyline можно увидеть все объекты, которые находятся на экране, даже объекты с пустой заливкой и обводкой. Далее необходимо отметить обе фигуры, вызвать инспектор обводок (<Ctrl>+<Alt>+<L>) и убрать обводки (None). Вызвать палитру Color Mixer (<Ctrl>+<Shift>+<9>) и, перемещая нижний движок смесителя направо, подобрать темный оттенок серого цвета (примерно 60 % черного). Удерживая клавишу <Shift>, перетащить и бросить цветовой образец на внешний большой прямоугольник. Закрасить внутренний прямоугольник серым цветом светлого оттенка (примерно 20 % черного). В режиме Keyline закраска не видна, поэтому следует вернуться в режим Preview (<Ctrl>+<K>).

- Отметить оба прямоугольника и по команде <Ctrl>+<Shift>-t-<B> создать объектную растяжку. Вызвать инспектор объектов (<Ctrl>+<I>) и задать число промежуточных объектов равным 20 (Number of steps).